m ((username removed) (log details removed): Text replacement - "ES:" to "") |
No edit summary |
||
| Line 1: | Line 1: | ||
''' | '''Drawio''' offers useful drawing possibilities for process flowcharts, infographics and other visualizations on a wiki page. Descriptive graphics like process chains or decision trees can be created directly within an article. | ||
==Inserting a | ==Inserting a drawing== | ||
To insert a drawing in editing mode: | |||
#''' | #'''Place''' the cursor where you want to insert a drawing. | ||
#'''Select''' ''Insert > Magic word'' from the editor toolbar. | #'''Select''' ''Insert > Magic word'' from the editor toolbar. | ||
#'''Choose''' ''drawio'' from the list of magic words. | #'''Choose''' ''drawio'' from the list of magic words. | ||
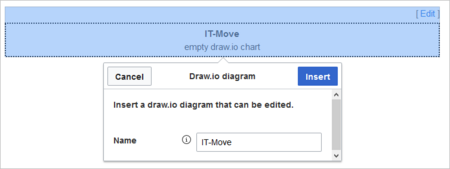
#'''Click''' ''Done''. This opens a dialog box. Enter a name for your drawing. | #'''Click''' ''Done''. This opens a dialog box. Enter a name for your drawing or keep the suggested name. | ||
#'''Click''' ''Insert.'' [[File:drawio-dialog.png|link=https://en.wiki.bluespice.com/wiki/File:drawio-dialog.png|alt=drawio dialog|center|450x450px]]This inserts the following tag in your source code <code>< | #'''Click''' ''Insert.'' [[File:drawio-dialog.png|link=https://en.wiki.bluespice.com/wiki/File:drawio-dialog.png|alt=drawio dialog|center|450x450px]]This inserts the following tag in your source code: <code><bs:drawio filename="''nameofdrawing''" />.</code>If you miss clicking the Insert-button, the floating selection will not be added to the page and you have to return to ''step 1.'' | ||
#'''Save''' the page. | #'''Save''' the page. | ||
== Editing the drawing== | == Editing the drawing== | ||
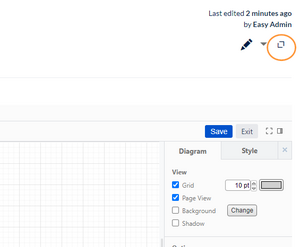
#'''Click''' ''Edit'' on the saved page above the drawio placeholder to open the | #'''Click''' ''Edit'' on the saved page in view mode (!) above the drawio placeholder to open the drawio editor. For the best editing experience, set your wiki into full-screen mode using the toggle button in the main toolbar.You can now edit your drawing.[[File:Diagrams (drawio) fullscreen.png|thumb]] | ||
#'''Click''' ''Save'' in the draw.io window to save your drawing. | #'''Click''' ''Save'' in the draw.io window to save your drawing. | ||
#'''Click''' ''Exit'' next to the Save button in the draw.io window to close the draw.io editor. | #'''Click''' ''Exit'' next to the Save button in the draw.io window to close the draw.io editor. | ||
Revision as of 15:59, 23 September 2022
Drawio offers useful drawing possibilities for process flowcharts, infographics and other visualizations on a wiki page. Descriptive graphics like process chains or decision trees can be created directly within an article.
2.1 Inserting a drawing
To insert a drawing in editing mode:
- Place the cursor where you want to insert a drawing.
- Select Insert > Magic word from the editor toolbar.
- Choose drawio from the list of magic words.
- Click Done. This opens a dialog box. Enter a name for your drawing or keep the suggested name.
- Click Insert. This inserts the following tag in your source code:
- Save the page.
2.2 Editing the drawing
- Click Edit on the saved page in view mode (!) above the drawio placeholder to open the drawio editor. For the best editing experience, set your wiki into full-screen mode using the toggle button in the main toolbar.You can now edit your drawing.
- Click Save in the draw.io window to save your drawing.
- Click Exit next to the Save button in the draw.io window to close the draw.io editor.
2.3 About PNG and SVG files
In BlueSpice, draw.io diagrams are always saved in PNG format. It is currently not possible to save diagrams in SVG formats. If you have installed your wiki in-house (i.e., you are not working in the cloud), you can activate SVG support via an additional extension.
2.4 Import of existing diagrams
2.4.1 Visio diagrams
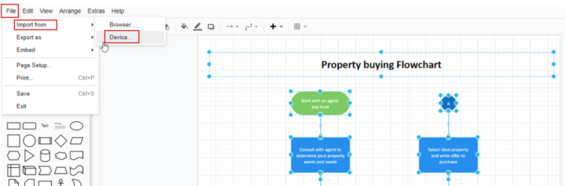
You can import files with the extension .vsdx directly into draw.io and edit them further. To do this, create an empty draw.io diagram on a wiki page. Save the empty diagram and then switch to draw.io's edit mode. From there, choose File> Import From> Device. You can then edit the imported diagram in draw.io.
2.4.2 SVG files
When you import an SVG file into the BlueSpice draw.io editor, it is automatically converted into PNG format and can, therefore, no longer be edited. It is also not saved as an SVG file in the wiki. As an alternative to importing it into draw.io, you should upload the SVG file to the wiki and embed it on a wiki page. The versioning of the file cannot be done directly in the wiki. The updated version of the SVG file would then have to be updated accordingly via the file page by uploading it again.
2.5 Using draw.io with image maps
Draw.io creates a versioned png-file in the File namespace. This means that every change of the flowchart creates a new, updated version of this png-file. You can integrate this file on another page in your wiki or create an image map.