No edit summary |
No edit summary |
||
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
<bookshelf src="Book:Advanced editing" /> | |||
'''Drawio''' offers useful drawing possibilities for process flowcharts, infographics and other visualizations on a wiki page. Descriptive graphics like process chains or decision trees can be created directly within an article. | '''Drawio''' offers useful drawing possibilities for process flowcharts, infographics and other visualizations on a wiki page. Descriptive graphics like process chains or decision trees can be created directly within an article. | ||
==Inserting a drawing== | ==Inserting a drawing== | ||
| Line 7: | Line 8: | ||
#'''Choose''' ''drawio'' from the list of magic words. | #'''Choose''' ''drawio'' from the list of magic words. | ||
#'''Click''' ''Done''. This opens a dialog box. Enter a name for your drawing or keep the suggested name. | #'''Click''' ''Done''. This opens a dialog box. Enter a name for your drawing or keep the suggested name. | ||
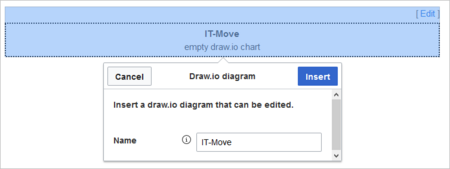
#'''Click''' ''Insert.'' [[File:drawio-dialog.png|link=https://en.wiki.bluespice.com/wiki/File:drawio-dialog.png|alt=drawio dialog| | #'''Click''' ''Insert.'' [[File:drawio-dialog.png|link=https://en.wiki.bluespice.com/wiki/File:drawio-dialog.png|alt=drawio dialog|none|450x450px]]This inserts the following tag in your source code: <code><nowiki><bs:drawio filename="''nameofdrawing''" /></nowiki></code>. If you miss clicking the Insert-button, the floating selection will not be added to the page and you have to return to ''step 1.'' | ||
#'''Save''' the page. | #'''Save''' the page. | ||
| Line 22: | Line 23: | ||
===Visio diagrams=== | ===Visio diagrams=== | ||
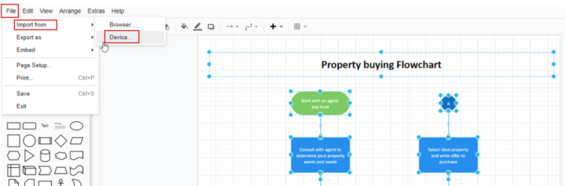
You can import files with the extension .vsdx directly into draw.io and edit them further. To do this, create an empty draw.io diagram on a wiki page. Save the empty diagram and then switch to draw.io's edit mode. From there, choose ''File> Import From> Device''. You can then edit the imported diagram in draw.io. | You can import files with the extension .vsdx directly into draw.io and edit them further. To do this, create an empty draw.io diagram on a wiki page. Save the empty diagram and then switch to draw.io's edit mode. From there, choose ''File> Import From> Device''. You can then edit the imported diagram in draw.io. | ||
<br />[[File:750px-drawio-import_vsdx.png|alt=Importing a .vsdx file| | <br />[[File:750px-drawio-import_vsdx.png|alt=Importing a .vsdx file|none|thumb|565x565px|Importing a .vsdx file]] | ||
=== SVG files=== | === SVG files=== | ||
When you import an SVG file into the drawio editor, it is automatically converted into PNG format and can, therefore, no longer be edited. It is also not saved as an SVG file in the wiki. As an alternative to importing it into draw.io, you should upload the SVG file to the wiki and embed it on a wiki page. The versioning of the file cannot be done directly in the wiki. The updated version of the SVG file would then have to be updated accordingly via the file page by uploading it again. | When you import an SVG file into the drawio editor, it is automatically converted into PNG format and can, therefore, no longer be edited. It is also not saved as an SVG file in the wiki. As an alternative to importing it into draw.io, you should upload the SVG file to the wiki and embed it on a wiki page. The versioning of the file cannot be done directly in the wiki. The updated version of the SVG file would then have to be updated accordingly via the file page by uploading it again. | ||
Latest revision as of 16:48, 28 September 2022
Drawio offers useful drawing possibilities for process flowcharts, infographics and other visualizations on a wiki page. Descriptive graphics like process chains or decision trees can be created directly within an article.
2.1 Inserting a drawing
To insert a drawing in editing mode:
- Place the cursor where you want to insert a drawing.
- Select Insert > Magic word from the editor toolbar.
- Choose drawio from the list of magic words.
- Click Done. This opens a dialog box. Enter a name for your drawing or keep the suggested name.
- Click Insert. This inserts the following tag in your source code:
<bs:drawio filename="''nameofdrawing''" />. If you miss clicking the Insert-button, the floating selection will not be added to the page and you have to return to step 1. - Save the page.
2.2 Editing the drawing
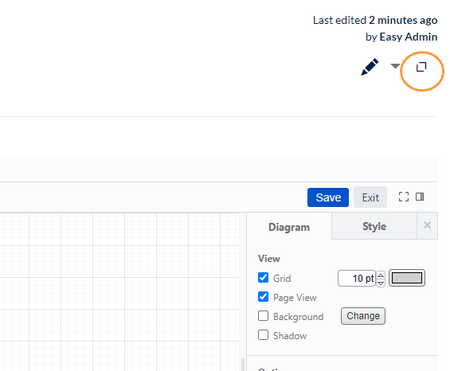
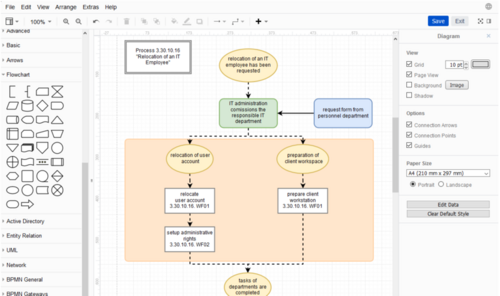
- Click Edit on the saved page in view mode (!) above the drawio placeholder to open the drawio editor. For the best editing experience, set your wiki into full-screen mode using the toggle button in the main toolbar.You can now edit your drawing.
- Click Save in the draw.io window to save and version your drawing periodically.
- Click Exit next to the Save button in the drawio window to close the drawio editor.
2.3 About PNG and SVG files
In a knowledge base article, diagrams are always saved in PNG format. It is currently not possible to save diagrams in SVG formats.
2.4 Import of existing diagrams
2.4.1 Visio diagrams
You can import files with the extension .vsdx directly into draw.io and edit them further. To do this, create an empty draw.io diagram on a wiki page. Save the empty diagram and then switch to draw.io's edit mode. From there, choose File> Import From> Device. You can then edit the imported diagram in draw.io.
2.4.2 SVG files
When you import an SVG file into the drawio editor, it is automatically converted into PNG format and can, therefore, no longer be edited. It is also not saved as an SVG file in the wiki. As an alternative to importing it into draw.io, you should upload the SVG file to the wiki and embed it on a wiki page. The versioning of the file cannot be done directly in the wiki. The updated version of the SVG file would then have to be updated accordingly via the file page by uploading it again.
2.5 Using drawio with image maps
Drawio creates a versioned png-file in the File namespace. This means that every change of the flowchart creates a new, updated version of this png-file. You can integrate this file on another page in your wiki and show it as an image map.